Tendencias de 2016 para el Diseño Web

El «material design» popularizado por Google seguirá siendo «tendencia» en 2016.
En Forbes, Top Web Design Trends To Watch In 2016, sobre las tendencias en diseño web a tener en cuenta para el próximo año. En realidad no hay mucha variación sobre lo visto ya en este y años anteriores. Resumiendo y comentando libremente:
Uso de fotografías de stock de naturaleza a modo de elementos–superfluos–puramente–decorativos–consumidores–de–ancho–de–banda pero «que conectan con el público un nuevo nivel emocional» a falta de echarse a la naturaleza de verdad.
Los colores llamativos y atrevidos funcionan porque son sencillos y potentes, y también funcionan por el efecto chaleco reflectante — recurso a la desesperada por llamar la atención en la sociedad de la distracción.
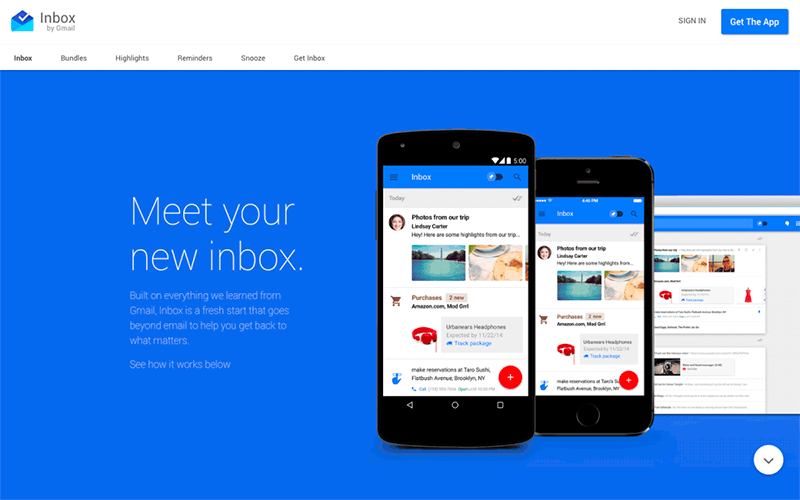
El Material Design en auge; el diseño de interfaces con formas planas y sencillas propuesto por Google para las aplicaciones Android y adoptado rápidamente también para la Web. Material Design es la versión bien hecha de lo que había intentado hacer Apple unos meses antes con el horroroso iOS 7.
Las microinteracciones. Microinteracción es el eufemismo utilizado para referirse a la tendencia de tratar a las personas como si fueran tontas. El falso buenrollismo de vendedor a comisión de toda la vida trasladado a formularios e interfaces web.
UX Personalizado se refiere a producir interfaces de usuario «personalizados para cada individuo». Aunque puede sonar al elige tu propia aventura de las interfaces web, en realidad más bien todo el mundo ve lo mismo — o ve lo mismo en 90%.
El inmortal diseño de tarjetas que es más viejo que el hilo negro HyperCard, muy popularizado en los últimos tiempos por Pinterest y más recientemente por Google.
Vídeos. Pues vídeos.
Infografías y visualización de datos aunque la mayoría de las “infografías” en realidad son datos y textos escritos en letras grandes y coloridas; un documento de texto guardado como una imagen.
Animaciones o cosas que se mueven y efectos de movimientos en sistemas operativos móviles que hay que desactivar para que no vayan a trompicones.
Fuente: Microsiervos
Autor: Nacho Palou
Fecha: 30/Diciembre/2015
Etiquetas: diseño web